Secure Card Capture
Overview
Merchants who want to take payments from their customers using their own PCI-compliant self-hosted payment page or form can use the OnlinePay eCommerce API. The eCommerce API allows merchants to take payments using their self-hosted website, and to process transactions using the OnlinePay payment gateway.
Taking payments using the eCommerce API requires a Secure Card Capture key, a public-private key pair that is used to encrypt and decrypt card details. The Secure Card Capture key is used to encrypt card details before they are sent to the API, and to decrypt card details when they are returned from the API.
The Secure Card Capture key consists of the following:
- a public key, which is used to encrypt card details before they are sent to the API.
- a private key, which is used to decrypt card details when they are returned from the API. This key is only accessible to the acquirer, Westpac.
- a public key alias, which is used to match the public key to the private key when processing a transaction.
A Secure Card Capture key can only be created by Merchant Admin users in the OnlinePay dashboard or with the eCommerce API.
OnlinePay includes a Secure Card Capture key by default for each Merchant Company. This key can be used to take payments using the eCommerce API. However, if you want to use your own Secure Card Capture key, you can create one in the OnlinePay dashboard or using the eCommerce API. You can view your existing Secure Card Capture key in the OnlinePay dashboard under Administration > Organisations and under the Secure card capture section of the Merchant Company organisation details page.
Creating a Secure Card Capture key in the OnlinePay dashboard
To create a Secure Card Capture key in the OnlinePay dashboard:
-
Log in to the OnlinePay dashboard, then navigate to Administration > Organisations.
-
Select the Merchant Company you want to create the Secure Card Capture key for. It must be the organisation level company, not a site level company (MID).
-
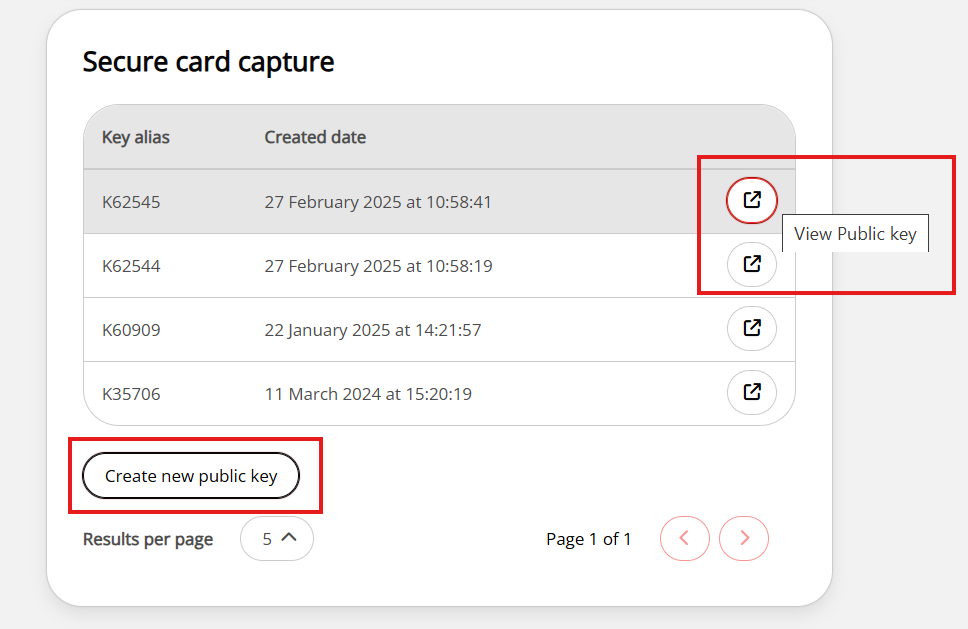
Scroll to the Secure card capture section at the end of the organisation details page, then click Create new public key.
-
This creates a new Secure Card Capture key and alias. You can view the public key by clicking the external link icon on the right side of the key row.

Generate a Secure Card Capture key using the eCommerce API
You can also generate a Secure Card Capture key using the eCommerce API. To do this, you need to make a POST request to the /key endpoint.
The response will contain the public key, public key alias, and a creation timestamp. The public key is used to encrypt card details before they are sent to the API, and the private key is used to decrypt card details when they are returned from the API.
{
"public_key": "123456abcdefghijklmnopqrstuvwxyz!@#%&**",
"public_key_alias": "K12345",
"created_at": "2025-02-27T01:21:30Z"
}
The Secure Card Capture key can also be viewed in the OnlinePay dashboard on the Merchant Company organisation details page.
The public_key_alias and the encrypted_card are passed to the payment processor, Verifone, using the eCommerce API. The public_key_alias is used to match the public key to the private key for card decryption on the payment gateway side.
Capture and encrypt card details using verifone.js
The verifone.js library is used to capture and encrypt card details on your website. This allows your to securely capture card details without the card details touching your server, reducing the complexity of PCI compliance, and providing seamless integration into your existing website checkout pages.
The following browsers are supported for verifone.js:
- Chrome
- Firefox
- Edge
- Safari
- Opera
- Brave
-
To capture and encrypt card details using
verifone.js, you need to include theverifone.jslibrary in the header of your web page used to capture card details:<script src="https://au.jsclient.verifone.cloud/verifone.js"></script> -
Capture card data as a JSON object. The card object can include the following fields:
var card = { "cardNumber": "4111111111111111", //Required "expiryMonth": "12", "expiryYear": "2025", "cvv": "123" } -
Invoke
verifone.jsusingencryptionKey:var encryptedCard = await verifone.encryptCard(card, encryptionkey)This encrypts the cardholder data using the
public_key, which must be provided in Base64 encoded format, not as thepublic_key_alias.verifone.encryptCardreturns a Promise. Not all browsers support async-await, which you should consider in your implementation.
See the following tutorial for more information on how to capture and encrypt card data using verifone.js:
Initiate a payment using the eCommerce API.
With verifone.js correctly implemented, you can capture the encrypted card details and send it to your backend API for processing using a request to the eCommerce API that contains the encrypted_card and the amount to be processed.
To initiate a payment using the eCommerce API, use the encrypted_card parameter and public_key_alias of the Secure Card Capture key in a POST request to the /v2/transactions/card endpoint:
{
"amount": 3252,
"encrypted_card": "encryptedCard", //encrypted card value from verifone.js
"public_key_alias": "K9",
"card_brand": "MasterCard" //optional
...
}
See the eCommerce API documentation for more information on how to transact using the Secure Card Capture with the eCommerce API.
Updated 5 months ago
